Здравствуйте уважаемые форумчане. Сегодня вам выкладываю свою разработку Phantom RolePlay, он имеет жанр RolePlay.
Выкладываю сразу полноценный мод.
Использую:
- MySql R39-6
- Командный процессор Pawn.CMD
Что имеется в моде:
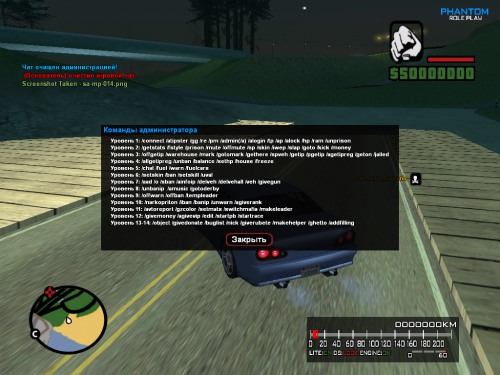
- Красивое оформление мода
- Система инвентаря на диалогах
- Система админки (14 Уровней)
- Много чего другого, всё сможете посмотреть скачав мода.
Сливаю мод по причине того что мой проект начали плагиать не хорошие люди с которыми я раньше сотрудничал.
Подробную информацию вы найдёте в начале мода.
Автор мода: Неизвестно.
Автор доработки: Виталий Вайнберг, тобишь я)
Пожаловаться












.thumb.png.9d382dd2692bd0ead9758b42903ab777.png)